個人サイト
Chapter1:『ホームページ』
別にホームページ・ウェブサイトの技術的なことや概念を語ろうというわけではありません。
ここで考えを述べるのは時折見られる『ホームページは管理人の家と同じです』という考え方についてです。
『ホーム』なのか?
ネットマナーサイトが出来た頃、割合多く目にしたのが『ホームページは管理人の家と同じ』といった表現でした。
実は私も以前はそう主張していました。まだBBSがどこのサイトにも当たり前のように設置してあった時代のことです(今は普通のBBSを設置しているサイト減ってきましたね。時代の流れを感じます)。
- 他人の家に上がるときは『ごめんください』『こんにちは』など挨拶をしますよね?
- 他人の家で傍若無人に振舞いませんよね?
- ホームページもそれと同じですよ。
そう『Read Me』に書いていた時期があります。かなり荒らしや礼儀のなっていない・距離なしのコメントに苛立っていた時期です。
ですが、色々なネットマナーサイトを見ているうちに若干考えが変わりました。
ウェブサイトはサーバーにアップされた時点で全世界に向けて公開されているものです。私は個人の家を全世界に公開しているのでしょうか?私の家は見知らぬ人も老若男女国籍を問わず入ってこれる場所なんでしょうか?
そう考えると、少なくとも『個人宅』ではないなぁ…と思いました。
現在は『図書館』と考えています。(イラストサイトであっても)
図書館は公共の場であり、誰でも入ることが出来ます。基本的に無料です。
けれどそこには公共の場であるために、暗黙の了解としてのルールが存在します。また、図書館ごとのルールも存在します。
他人の迷惑にならないように静かにする。騒がない。携帯はマナーモードか電源を切る。本は丁寧に扱う。飲食物を持ち込まない。
そういった、ほぼどこの図書館でも共通する暗黙の了解。
荷物はノートと筆記用具だけ持ち込みOK、他はロッカーに。という図書館もあれば荷物持ち込みOKのところもあります。
これは図書館ごとのローカルルール。
これがウェブサイトにも通じるのではないかと思いました。
公共の場であれば、別に図書館じゃなくてもいいとは思ったんですが…美術館・博物館は基本有料だし、公園はオープンすぎるので少なくとも『個人のウェブサイト』ではないなぁと。Yahoo!やMSNのようなポータルサイトは公園のようなものかもしれないですね。
会員制のページや鍵つきのページは持出禁止の申請が必要な書庫、といった感じでしょうか。
元々『ホームページ』という表現が『家』というものを連想させてしまうのだと思います。ですから、当サイトでは『ホームページ』という表現ではなく、ウェブサイト・サイトと表記していきます。
サイトにおけるルール
ウェブサイトは全世界に向けて公開され誰でも閲覧出来るものです。そこにルールはあるのでしょうか。
図書館のような暗黙の了解はないと思います。誰もが共通して持っているルールというものは存在していないのではないかと。
利用者によってある程度共通する部分はあると思いますが、一見匿名性の高い世界であるために好き勝手にやる人がいるのも事実ですし…。(実際にはISP側では個人を特定できます。)
◇管理人の責任において表現の自由を行使し、それに伴う責任を負っている。
◇閲覧者にはウェブサイトを選ぶ自由がある、閲覧に関しては自己の責任の下に行っている。
精々これくらいではないかと思います。
尤も…
『こんなもの見せられた!傷ついた!ショックを受けた!』などという閲覧者もいます。見たのはあなたの自己責任です。
『こんな批判受けた!傷ついた!ショック受けた!』という管理人もいます。いろんな価値観をもつ人がいる場所に公開したものを批判される可能性を考えていないのは浅慮というしかありません。
ですが、それぞれのウェブサイトにはそのサイトのルールというものも存在します。特に同人系サイトにおいてはどこでも大抵ルールを設定しています。『Read Me』や『はじめに』などのページに管理人からのお願い・禁止事項として書かれているものです。
『ホームページにおいては管理人が法律です』と強い口調で書かれているマナーサイトもあります。しかしながら、法律というほどの強い強制力はありません。
サイトのルールはそのサイト限定のローカルルールであり、飽くまでも『管理人はこうして欲しいと思っている』ことに過ぎないのです。それを守るかどうかは閲覧者の自由に任されています。管理人が強制することは出来ません。どうしても強制したいのであれば、『同意できる人のみ閲覧可能』にするしかありません。『同意する YES/NO』のクリックではなく、パスワード制限をするなど『同意していなければ全く閲覧できない』状態にするしかありません。
ですから、管理人側は『サイトのルールはお願いに過ぎない』という認識を持つほうがよいでしょう。
では、閲覧者は全くローカルルールを守らなくてよいのか。はっきり言えばYESです。閲覧者にはそのサイトを自分の責任において自由に閲覧する権利があります。その権利は仮令サイトの管理人であっても奪うことは出来ません。
ですが…よほど納得できないルールでない限りは出来るだけ管理人の意向に沿ってルールを守るほうが無難です。
読み逃げ禁止。絶対BBS・メルフォにコメント残すこと!
なんてルールがあるサイトもかつてはありましたが(今もあるのかしら…)、そういう首を傾げるルールでない限り、一般常識に照らし合わせて変なルールは普通のサイトではありません。普通に社会人(社会生活を営む人という意味で)であれば、当たり前にやっている行動でなんら問題はないのです。
それにただ単に閲覧しているだけであれば、特別ルールを意識しなくても問題はないケースが殆どです。
但し、ルールに従わなければならない、というケースもあります。上記で例に出しましたが、『ルールに従うことを条件に閲覧可になったページ』を閲覧する場合です。これは自分の責任において『ルールに従う』と管理人と約束したわけですから、従わないといけないということになります。
上で『サイトの管理人であっても閲覧者の閲覧する自由を奪うことは出来ない』と書きました。
しかしながら、荒らしなどの迷惑行為をする閲覧者に対して管理人側がアクセス制限をかけることはあります。
『閲覧の自由を侵害された!』と騒ぐのも結構ですが(勧めているわけではありませんよ!)、騒いでも恥をかくのはその閲覧者のほうです。
酔っ払いが図書館で騒ぎ、蔵書を破いたり汚したり、他の利用者に絡んだりしたら、図書館から追い出されますよね。それが度重なれば図書館側ではその人の利用を制限するかもしれません。
そうなったときに酔っ払いが『誰でも利用できる図書館でどうして俺だけが利用出来ないんだ』と騒いだとして…
あなたが他の利用者であればどう思いますか?
『これまでの行動からして利用制限かかるのも当然じゃない?』と思われるのではないでしょうか。
サイトで迷惑行為をする人も同様です。
少々特殊な例も出しましたが、基本的にサイトのルールとは
管理人の『こうしてくれたらいいな』というお願い程度の効力しか持たない。
閲覧者が守るも守らないも閲覧者の自由。但し守らなかった場合の不利益も自己責任
というものだと考えます。
Chapter2:『Read Me』
多くの同人系サイトにおいて、必ずといっていいほどこの『Read Me』系のページはあります。『必読』『はじめに』『About』などのページのことです。
2~3行程度の簡単なサイトもあれば、画面を何度もスクロールしないといけないくらい詳細に細かく書いているサイトもあります。
まずはじめに、この『Read Me』系のページについての考えを述べていきたいと思います。
『必読』は絶対に必読なのか
答えはNOです。『必読』は管理人にとっては『必ず読むべきこと』かもしれません。ですが、管理人がそれを閲覧者に強制することは出来ません。精々『必ず読んで欲しいと思っていること』程度のものです。
管理人は『必読に書いてあるのに読んでない!!』と怒ったりしないようにしましょう。況してやBBSやブログで非難したりわめき散らしたりしないようにしましょう。見ていて気持ちいいものではありません。
中にはトップページにずらずらっと書かれているサイト、『Read Me』を経ないとコンテンツに進めないサイトなどもありますが、それはそれである意味きちんと主張がなされているのでいいのではないかとも思います(尤もそういうサイトの場合私は即ブラウザバックしますが…)。
閲覧者は、『なんか読んで欲しい注意があるんだな』程度には意識しておけばいいと思います。但し、ここで注意しておかないといけないことが1つ。
この『Read Me』系のページは管理人が『やってほしくないこと』を書いてあることが多いのですが、中には閲覧者への配慮から書かれている項目もあります。特殊な取り扱い傾向などがある場合にそれをこのページに書いてあるケースもあるわけです。
特殊な取り扱い傾向などは出来るだけトップページに書いてあるほうが望ましいのですが、サイトの構成は管理人の自由ですのでこれも強制は出来ません。また、トップページには大まかな傾向が書いてあり、『Read Me』系ページに詳細な傾向がある場合もあります。
例えばトップページには『テニスの王子様 跡部x忍足』とだけ書いてあり、『Read Me』系ページに『悲恋傾向多』や『女体化取り扱い』など細かく書いてあるパターンですね。
ですから、トップページに作品傾向がない場合、あっても簡単に書かれている場合は、『Read Me』系のページをざっと見ておくことをお勧めします。何よりもご自身の為に。
『Read Me』の内容:文体
『Read Me』系ページには色々なことが書かれています。一言で言うと『そのサイトを見るにあたっての注意事項』ですが、これが大きく分けて2つに分類されると思います。
A.管理人の為に閲覧者が注意して欲しいこと
B.閲覧者の為に管理人が注意しておきたいこと
判りにくいですね。
Aは管理人が閲覧者に『こういうことはして欲しくない』といった注意事項のこと。
Bは取り扱い傾向など、閲覧者が不快にならないための注意事項のこと。
まず、Aについてですが。これは全く書かれていないサイトから、簡単な2、3の注意、或いは何十項目にも渡り1ページ丸ごと9ptくらいの小さめの字でびっしり書いてあるサイトもあります。
この内容量については事項で詳しく触れたいと思います。
その文体も『~しないでください』の否定命令系、『~しないでもらえると嬉しいです』の否定希望系、『~してください』の肯定命令系、『~してもらえると嬉しいです』な肯定希望系など様々です。
これは私の個人的な感覚ですが、閲覧者として管理人への好感度は
- 『Read Me』系ページ量少なめ・肯定希望系
- 『Read Me』系ページ量少なめ・否定希望系
- 『Read Me』系ページ量多め・肯定希望系
- 『Read Me』系ページ量多め・否定希望系
- 『Read Me』系ページ量少なめ・肯定命令系
- 『Read Me』系ページ量少なめ・否定命令系
- 『Read Me』系ページ量多め・肯定命令系
- 『Read Me』系ページ量多め・否定命令系
の順番で低くなっていきます。肯定であれ、否定であれ、命令形だと『何様?』といった反感が出てきてしまうわけです。
よくある注意事項で『お気に入り登録はIndexページ』という例を挙げてみます。(INDEXページでの登録の是非についてはChapter4:ブックマークで触れます)
肯定希望系『お気に入り登録はIndexページにしてもらえると嬉しいです』
否定希望系『お気に入り登録はIndexページ以外にはしないでもらえると嬉しいです』
肯定命令系『お気に入り登録はIndexページにしてください』
否定命令系『お気に入り登録はIndexページ以外禁止』
閲覧者側にとってどれが一番印象がいいでしょう?
それぞれの好みや考えがあるので一概には言えませんが、否定形よりは肯定系のほうが、命令形よりは希望系のほうが一般的に印象がよいのではないかと思います。
『タバコは喫煙室で吸ったほうがいいと思うよ』
『タバコはここでは吸わないいほうがいいと思うよ』
『タバコは喫煙室で吸え』
『タバコはここでは吸うな』
どれが一番『カチン』と来ませんか?
上記のような理由から、『Read Me』系ページでは出来るだけ『肯定希望系で書いてもらえるといいなと思っています』。
Bに関しては、出来ればクリックの必要な『Read Me』系ページよりもINDEXや入って直ぐのトップページ、または作品展示の最初のページに書いてあるほうがいいと思います。
そのほうが閲覧者に余計な手間をかけさせずに済みますし、確実に作品に行くまでに目に入るところにある注意事項ですから、『こんなもの取り扱ってるなんて!ちゃんと注意しておいてよ!!』などと言われることが確実に減りますし、もし言われても『ちゃんと目に入るところに書いてありますよ?』と反論することも出来ます。
『Read Me』の内容:量
次にその量ですが、実に様々です。多いところだと何十項目もあります。正直なところ、そんなに書かれていても読む気にはなりません。実際にあまりの多さに途中で嫌になってそのサイトの作品を見ずに帰ったこともあります。
たくさんの注意事項があるよりも、端的な少数の注意事項のほうが判りやすいし守りやすいと個人的には思っています。
ただ、傾向として考えられるのは、細かい注意事項のあるサイトは過去に何らかのトラブルを経験している・トラブルが身近で起こったケースが多いということです。トラブルを知っている・経験しているだけに、そのトラブルを避けるために細かくなってしまう…というパターンです。
尤も…細かく書かれているサイトのほうが余計にトラブルを招きやすいようにも思います。
どこまでOKでどこからがNGと明記されている分、そのサイトのルールを守ってくれる閲覧者には判りやすいでしょう。
でも、そのサイトのルールを守ってくれる閲覧者は『Read Me』を読んでいなくても管理人に不快な行動をとることはない人が多いです。トラブルを招く人・起こす人というのはどんなに細かく書いてあろうが、或いは小学生でも理解可能な平易且つ端的な文章で書いてあろうが読みません。
では、細かく書くのは意味のないことなのか? 全く意味がないわけではありませんが、『トラブル予防』にはなりません。『トラブルが起こったときの免責』には使えるでしょう。
「Read Meに書いてありますよね。読んで欲しいと主張しているページにきちんと書いていますから、それを読まずに文句を言われてもあなたご自身の責任としかお返事のしようはありません」と。
但し、閲覧者から見れば、細かい注意事項を羅列されていると『神経質な管理人だなぁ』と思われることは否めないでしょう。
こんなときに読んで欲しい『Read Me』
サイト内を閲覧し、作品を見る・読むだけのROMであれば、無理に『Read Me』系ページを読む必要はないと思います。
けれど、できれば読んでおいたほうがいい、というケースもあります。それは管理人にコンタクトをとる場合です。
Web拍手やメール・BBSやブログのコメントなど管理人に対して閲覧者側から何らかのアクションを起こす場合には出来るだけ読んでおいたほうがいいと思われます。
例えば、絵文字。そこの管理人さんは絵文字が大嫌いかもしれません。全く気にしない人かもしれません。そんなときに『Read Me』系ページを見ておけば『絵文字はご遠慮ください』『絵文字OK』など書いてあるかもしれません。ご遠慮くださいと書いてあれば絵文字はNG。何も書いていない場合は絵文字を全く気にしていない人か、絵文字を知らない人のどちらかだと思いますので、使わないほうが無難かなぁ…と判断出来たりします。
管理人に接触するのであれば、管理人が不快に思う行為は避けたほうが賢明です。せっかく素敵サイトに出会いその喜びを伝えたくてコメントを残したのに、絵文字NGの管理人に絵文字満載でコメントして返信で罵られた(そこまでする管理人もいないでしょうが)なんてことになってしまったら悲しすぎますよね。
特にサイト内不具合や誤字脱字など、感想(管理人にとって嬉しいコメント)以外の用件の場合には、『Read Me』系ページは読んだほうがいいと思います。出来れば、BBS・RES・ブログなどもざっと目を通したほうがよりどちらにとっても安全でしょう。中には不具合・誤字脱字報告はするな、という管理人もいますから…。
Chapter3:リンク
サイトを作る際、割合頭を悩ませることが多いのがこの『リンク』ページだったりします。
『輪』『脱出口』『ブックマーク』なんて言い方もしますね。近頃は『kiss』なんて表記のサイトも多く見かけます。語源は判りませんが…。この表記に関しては思うところがあるのですが、それをここで書くと内容がぶれてしまうので、そのことに関してはChapter7で述べたいと思います。
『リンクフリー』についての考え方
このリンクフリーという言葉ですが、これは和製英語ですね。『リンクを貼るのはご自由に』ということです。(今更いうほどのことでもありませんが)。
当たり前のように使っているこの言葉。そして自サイトのリンクについての説明をする際には『リンクフリー』や『リンクフリーではありません』ということを表記するのが少なくとも同人系サイトにおいては当然のような状態になっています。
ネットマナーを取り扱ったサイトでは
A.リンクについてはそのサイトの管理人の指示に従うべき
B.wwwはそもそもリンクフリーが前提の世界であるから、管理人が制限するのはおかしいどころか、リンクを貼る側の権利を侵害している
といった大まかに分けて2つの主張があるようです。
www全体におけるリンク
wwwは元々リンクをつないで情報を共有する、情報を探しやすくするという目的もあって作られたシステムです。リンクをすることが前提の世界です。
ですから、『リンクをするな』という主張はwwwの前提にそぐわないものです。
リンクフリーが前提の世界ですから、同人系サイトによく見られる
・○○しているサイトのみリンクフリー
・○○を取り扱っているサイトのみリンクフリー
・管理人の許可後リンク可(これは企業サイトなどにもありますね)
というのは、実は大前提を否定する文言・主張ということになります。
同人サイトにおけるリンク
管理人が運営している同人サイトでも『検索除けをしている同ジャンル取り扱いサイトに限りリンクはご自由に』としています。実際には意味のないことなんです。強制力はありませんし、『お願い』でしかありません。
では、何故実際には意味のないことを書いているのか。
転ばぬ先の杖。ただそれだけです。
どんなジャンルのどんなサイトからリンクされても、wwwの前提から考えれば私に文句を言う権利はありません。リンクを解除してくれという権利もありません。それは重々承知しています。
でも私は『検索除けしている同ジャンル取り扱いサイトからしかリンクされたくないんです』という主張なんですね。
同人2次創作という、一般の方にとっては特殊な分野のウェブサイトです。苦手な人も嫌悪する人もいます。
そんな人が、どこからか貼られたリンクを辿って私のサイトに来たとき。「2次創作なんて気持ち悪い!」「こんなもの見たくなかった!」と思うかもしれません。そう思うのは仕方のないことです。
もし、そんな人が私にそう文句を言ってきたら…
「不快にさせて申し訳ありません。このサイトはこういう(ある意味)特殊なサイトですから、興味のない方の目に留まらないような工夫はしています。あなたがリンクを辿ってこられたサイトさんもそのことはご承知のはずです。それでもその管理人さんの責任においてご自身のサイトにリンクを貼られたわけですから、文句はそちらにどうぞ」
と責任をそちらに転嫁することが可能だと思っているわけです。
例えば『検索除けをしている同ジャンル取り扱いサイトに限りリンクはご自由に』ではなく、
『リンクフリーですが、非同人系・取り扱いジャンルが異なるサイトの場合には、○○の2次創作サイトであることを明記していただくようお願いします』
と書くことも出来ます。
でも長いですよね。そして、『自意識過剰じゃない?そんなにリンクされると思ってるの?』なんて思われたくもないな…という完全に自己都合ですが、そういう理由で『検索除けをしている同ジャンル取り扱いサイトに限りリンクはご自由に』といった表現を使っているわけです。
『リンクはINDEXに』
リンクの条件の中にこの文言を入れているサイトも多いです。
私の同人サイトでもお願いしています。
wwwにおいては『どこに貼ろうが自由』です。けれど、敢えてお願いするわけです。
理由はいくつかあります。
1.INDEXページにカウンターをつけているから
2.INDEXページに注意書きがあるから
3.INDEX以外はファイル名変更の可能性があるから
といった理由が代表的な例でしょうか。
どれもサイト管理人側の都合でしかありません。
ですので、『リンクフリー』の考え方のBを主張するマナーサイトでは
1→リンクされそうなページ全部にカウンターつければいい
2→どこからでも注意書きがわかるようにすればいい
3→ファイル名変更してユーザーに不便かけるな、ファイル名は変更するな
といわれています。
私自身が自分の同人サイトではリンクをINDEXにお願いしている立場ですので、この主張については思うところもあります。
1のカウンターについてはこれを理由にするのは管理人の我侭にすぎないと思っています。流石に全部のページにカウンターを付けろとまでは思いません。CGIを全部につけたらサーバーに負担かかりますし…。
2の注意書きについては、これは同人サイトであれば、『同人を嫌悪する人・苦手な人に対する配慮』と思っていますので、納得できる理由です。どこからでも注意書きが判るようにしろという主張は判らないでもないですが、まず第一段階の防波堤としてINDEXページに書くわけです。(ユーザビリティを考えると、どのページからでも注意書きにいけるに越したことはありません)
3はまさに私がお願いしている理由そのものです。実際はさほどファイル名が変わることはありません。ですが、サイトの構成を変える・サイトデザインを変える場合、ファイル名を変更し全てをサーバーにアップしてから最後にINDEXを変更するということもあります。サーバーにアップしている時間の、サイトの空白時間を作らないためです。それも管理人都合だと言われればそれまでですが…。『ファイル名変更してユーザーに不便かけるな、ファイル名は変更するな』と主張する人には逆に言いたいですね。「自分の利便性ばかり主張して管理人のサイトを自由に運営し構成する権利を制限するな」と。
閲覧者とサイト管理人はどちらが偉いというものはありません。
管理人にはサイトを自由に運営する権利があり(法律や公序良俗に反しない範囲で)、閲覧者にはサイトを見ない自由があります。
管理人は気に入らない閲覧者ならアクセス制限すればいいんです。閲覧者は気に入らないサイトなら見なければいいんです。
話をINDEXへのリンク指定に戻します。
INDEXへのリンク指定はあくまでも管理人の希望でしかないということ、リンクを貼る側はそこの管理人は本来そういう希望を持っているんだということを認識しておいて貰えればと考えます。
リンク報告
同人サイトなど、自サイトへのリンクについて書かれている部分に
A.リンク報告は不要
B.リンク報告は事後報告で
C.リンク報告は基本不要ですが、してくれると嬉しい
などの記述があることもあります。全く書かれていない場合もあります。
wwwはリンクフリーということで全ての話を進めていますので、リンク前に報告し許可後リンク可というパターンはここでは触れません。
このリンク報告ですが、しなくてはならないのでしょうか? 基本的にどのパターンであっても『しなくてはならない』義務ではありません。
ですが、同人系サイトでリンクしようというのであれば、少なくともそのサイトの作品が好きだからリンクするわけですよね。
ですから、ここでとる行動は2つに分かれると思います。
作品も好きだし、管理人と交流を持ちたい というのであれば、そのサイトの記載に従う。
作品は好きだけど、管理人と交流は別に持たなくてもいい というのであれば、無理に従う必要はありません。
Aのパターンであれば、管理人はオフラインや日常生活が多忙で態々報告されるのを鬱陶しいと思っているかもしれません。或いはリンクする人の手間を思って報告不要にしているのかもしれません。どちらであっても報告は『報告したい!』と思ってもしないほうが無難です。そうはいっても強制力はないので、報告する・しないはリンクする側の自由です。
私的リンク まとめ
繰り返しになりますが、wwwにおいて、リンクは自由に出来ることが大前提です。
そのサイトの管理人であれ、リンクに関しての条件をつけることは本来出来ませんし、条件をつけても相手が守る義務はありません。
ですから、
リンクに条件をつける管理人の方は
飽くまでも自分の希望はこうである、こうしていただけるとありがたいというお願いでしかないという認識を持つ
リンクを貼られる方は
相手が条件を付けているということは何らかのトラブルの要因になりうるのだという可能性を承知した上で、ご自身の責任においてリンクする
というスタンスを持つとよいのではないかと考えています。
最後に。リンクを貼らせてあげた・リンクを貼ってあげた なんて上から目線は止めましょう。どちらも対等です。
貼ってもらった・貼らせていただいたと謙譲の美徳(?)で思う分にはいいと思いますが、それでもはやりどちらも対等な関係であることに違いはありません。
Chapter4:ブックマーク
大抵のブラウザには『お気に入り』『ブックマーク』の機能がついています。これは閲覧者のPC内でのことで、閲覧者のローカル環境下でのことです。
また、Yahoo!などのポータルサイトではオンラインブックマークのサービスを提供したりしています。
近頃はこれらのオン・オフどちらのブックマークに対しても何らかの制限を科そうとしているサイトが増えているように思います。
ここではそのことについて述べていきます。
お気に入りはINDEXで
大抵の同人系サイトではこう依頼・お願い・強制しています。
理由はChapter3:リンクの『リンクはINDEX』での項とほぼ同じですね。
私の意見もこの項で述べているものと変わりません。どこにブックマークしようが閲覧者の自由です。
でも何らかの理由があって管理人はそう依頼・お願い・強制しているわけなので、特に不都合がなければINDEXにしておくほうが無難でしょう。
偶に裏ページなどで『ここへのブックマークは禁止!』といってるサイトもありますが、基本的に管理人に禁止は出来ません。それでも管理人がしてほしくないことなので、もし管理人が気付いたらファイル名が変更になる可能性があることは承知しておいたほうがいいでしょう。(凄く見つけにくいページだったりするとブックマークしたくなりますけどね…)
管理人側としては『お気に入りはINDEXで』と依頼・お願い・強制しているのに他のページで登録されていると不快に思う人もいるかもしれません。依頼・お願い系の管理人は「まぁ、個人の自由だし仕方ないよね」と諦めがつくかもしれません。ですが、強制している管理人であれば、かなり頭にきて不快感は大きいでしょう。
ですが、管理人にブックマーク登録のページを強制することは出来ません。どうしても強制したい管理人は.htaccessなどでINDEXを経ない閲覧を弾く・INDEXに強制的に飛ばすなどの対策をまず採りましょう。閲覧者に何かを強制するのであれば、まず自分が出来ることをやってから要求しましょう。
オンラインブックマークについて
一時期、同人系サイトにおいて『オンラインブックマークされると検索に引っかかる』という噂がまことしやかに流れ、『オンラインブックマーク禁止』の表記をするサイトが多数出ていました。
しかしながらこれは誤解であったことが現在では判っています。
オンラインブックマークについては『オンラインブックマーク総括』というサイトで詳しく説明されています。
ここではオンラインブックマークそのものの是非ではなく、『オンラインブックマークを禁止する』という行為について述べていきます。
私個人はオンラインブックマークを利用しています。パソコンがいつ壊れるか判らないこと、自宅以外でもネット利用することが理由です。ですが、『オンラインブックマークを禁止』しているサイトはブックマークしません。サイト管理人が『してほしくない』ことなので、しないということです。尤も、未だにオンラインブックマークを禁止しているサイトには2度と行かないというケースのほうが多いので別段不便を感じることもありません。
私は何らかの強制をするサイトには仮令作品が面白かろうが2度と行きません。大抵は強制する記述を見た瞬間にブラウザバックしています。
そもそも、このオンラインブックマークに関しても、管理人が強制することは出来ないのです。
大体禁止しているサイトは検索よけをしているケースが多く、検索されることを懸念しているのだと思います。ですが、オンラインブックマークされたことによって検索に引っかかることはありません。
寧ろそこまで検索されたくない・検索経由でサイトを閲覧されたくないのであれば、検索サイトからの訪問を弾くなどの対処など、まずは管理人側で最大限の努力をしましょう。勿論可能な限りの対策をしているサイトもありますが、そういうサイトでオンラインブックマーク禁止を言っているところを私は見たことがありません。
ウェブメール経由の閲覧
ブックマークではありませんが、最近増えていると感じるのが、このウェブメール経由の閲覧です。
恐らく、自分個人のパソコンがなく、PCローカルのブックマークが使えない或いは家族共有のため同人サイトは登録したくない、という閲覧者が利用しているのだと思います。
稀にメール経由の閲覧者に対して不快感を示す管理人もいます。メール経由→どこかで自分のサイトが晒されている→荒らしだと早とちりをして警戒してしまうパターンのようです。
ですが、上にも書いたようにメール経由=晒しではなく、ブックマーク環境がない・利用できないという可能性があることを認識してくれればと思います。態々メールにURLを貼ってまであなたのサイトを見たいと思ってくれてるのですから。
Chapter5:検索避け
同人サイト、特にBL・GL・夢創作のサイトにおいてはほぼ当然のようになっている検索避け。このことについて述べていきます。
なお、検索避けの方法についてはここでは述べませんので、『検索避け』で検索してご自身でお調べになってください。
検索避けは必須なのか
答えはNoです。ですが、検索避けしたほうがよいジャンルというのは確かに存在します。
ファンサイト全体としてみる場合、
情報・攻略サイトなら検索避けは不要。寧ろ検索しやすいようにMETAタグに検索キーワード入れてもいいくらいですね。
2次創作サイトで版権元・著作権者が『2次創作OK』『寧ろ2次創作奨励』(ゲーム系には割りとあります)と明言しているジャンルなら検索避けは必要ありません。
また、2次創作に関して特別厳しくもないジャンルでBL・GL・夢創作などの特殊傾向のない閲覧者を選ばないタイプのサイトであれば、これも検索避けは特に必要ないのではないかと思います。
逆に検索避けしたほうがいいと思われるのは
実在の人物を取り扱う所謂ナマモノ・半ナマモノといわれるジャンル
版権元・著作権者が厳しいジャンル(小学館などは厳しいことで有名ですね。あとは子供の落書きにまで目を光らせる某ネズミの国など…)
BL・GL・夢創作など閲覧者を選ぶジャンル
といったところでしょうか。
それぞれのジャンルによって検索避けに対する傾向というのはあるので、それを理解したうえで検索除けをどの程度するのか、或いは全くしないのかをご自身で判断されるとよいでしょう。
リンクやブックマークなどと同じように、この検索避けも誰かが強制できるものではありません。ジャンルによっては検索避け推奨なジャンルもありますが、だからといって他所の管理人や閲覧者が『検索避けしなきゃダメです!』と強制することは出来ません。出来るとしたら『このジャンルは○○という理由で検索避けが推奨されています。検索避けの導入をご検討されてはいかがでしょうか?』という程度でしょう(それでも管理人には嫌がられる可能性はあります)。
因みに私は2次創作以外にもサイトを持っており、当サイトは検索してほしい系なので
<META NAME="ROBOTS" CONTENT="ALL">
<META name="description" content="同人系2次創作サイトにおけるネットマナー考察">
<META name="keywords" content="同人系サイト,2次創作サイト,ネットマナー,ネチケット,ネットマナー考察,ネチケット考察">
というのをトップページに入れています。面倒くさいんでトップページだけですけど。
そのほかにもゲーム系のサイトも持っているので(2次創作ではなく情報系)、そちらは検索されても別に構わないし、訪問者いなくてもいいという完全に自己満足だけのサイトなので、検索のためのタグも、検索避けもしていません。
このサイトとゲームサイトは検索されてもOKなサイトのため、無料レンタル鯖で運営しています。
一方の検索されたくない2次創作サイトは有料レンタル鯖で.htaccess、METAタグ、robot.txtでの検索除けをしています。
更にかなり取り扱いの厳しいジャンルもコンテンツ内にあるため、そのディレクトリにはBasic認証もかけています。
それぞれのサイトの傾向・ジャンルによって検索への対処を変えているということです。
ブログの検索避け
基本的に出来ないと思っておいたほうがよいでしょう。無料レンタルブログであればなおのこと。自鯖に設置したブログであれば、.htaccessを設置したり、METAタグやrobot.txtをいれたりで検索除けすることも可能でしょうが…。
しかしながらレンタルブログではMETAタグ程度でしか出来ません。
また、ブログはRSS配信やPing送信などもありますから、これも切っておかないと更新すると自動的に全世界に『更新しましたよー』と自ら連絡してしまうことになります。
検索避けして当然の認識があるジャンルで活動をされる場合には、無料レンタルブログを使うのはお勧めできません。もし利用する場合は、ブログからサイトへのリンクは貼らない、可能であればMETAタグで検索除けをして、RSS配信とPing送信をしないようにするなどの対策を採るとよいのではないでしょうか。
Chapter6:交流
ここではWeb拍手、メール、BBSなどで閲覧者側から管理人に何らかのアクションを起こす場合について述べていきたいと思います。
管理人側としてはこうして欲しい、こうあれば不快には感じないといったものです。
アクションを起こす際には
素敵なサイトに出会った、萌える話・イラストを見た、感動した!! など管理人にコメントを送りたい時。感想を送りたい時。
誤字脱字を見つけた、サイトの表示がおかしい などサイト内の不具合を連絡したいとき。
すぐにメーラーを起動する、BBSに書き込む、メルフォを使うのではなく、一旦一呼吸置きましょう。
そして、以前に読んでいても読んでいなくても、まずは『Read Me』系のページを読みましょう。
そこには管理人がしてほしいこと・して欲しくないことが書いてある場合があります。
例えば…
ご感想、誤字脱字のご指摘は大歓迎です。
絵文字の使用は控えてください。
サイト内不具合・ウィルス感染など緊急の場合は下記メルアドよりご連絡ください。
など管理人がどうして欲しいのかが書いてあります。(全くない場合もあります)
何らかの希望が書いてあれば、出来るだけそれに従ったほうがよいでしょう。
これまで散々『どうするかは閲覧者の自由』と述べてきました。基本的にその考えに変わりはありません。
ですが、閲覧者側が望んで管理人へコンタクトを取ろうとするのですから、荒らし・迷惑行為をするのでなければ管理人の希望に沿ったほうが管理人の心象はよいです。
BBS・メール
BBSやメール・メールフォームを利用する際は一般常識に照らし合わせて丁寧な言葉遣いをして、簡単にでもいいので名乗りましょう。
メール・BBSで名前欄を書いていても本文中で名乗るほうがはやり印象は良くなります。勿論本名を名乗る必要はありませんし、通常使っているハンドルネームで抵抗があるのならそのサイト限りのハンドルネームでも良いでしょう。思いつかなければ普段のハンドルネームの頭文字だけでも構いません。
どんな名であっても名無しの権兵衛よりは印象が良くなります(尤もキャラクター名や芸能人名は印象は悪くなるケースが多いです)。
ギャル文字は使わないほうが無難です。2ch用語も使わないほうがいいでしょう。絵文字はその管理人が利用OKといっていない限りは止めておいたほうが無難です。

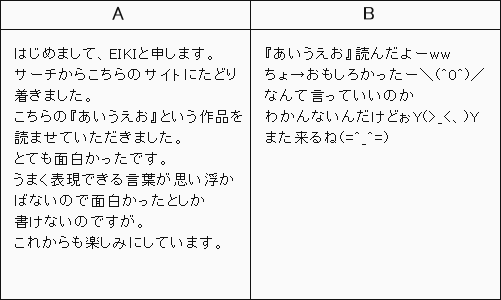
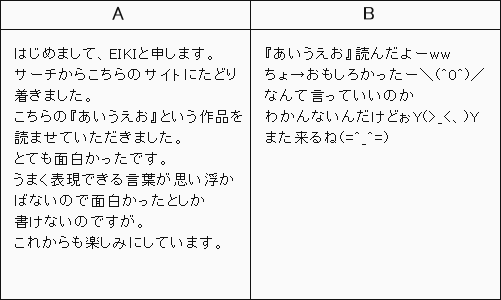
AとB、どちらも書いてある内容は同じです。初めて閲覧者がBBSに書き込む・メールする場合どちらがより無難でしょうか?
Bのほうが好感が持てる・堅苦しいのはキライという管理人もいるでしょうが、一般的には初対面であればAのほうがより好まれると思います。Aはもう少しくだけて『はじめまして、EIKIです。サーチから来ました』という感じでもいいかもしれませんね。
どういった文体が好まれるのかはその管理人次第ですが、判らない場合にはBよりはAのほうが無難でしょう。
Web拍手
ここ数年の間に普及したWeb拍手。気軽に無記名コメントなしでも作者を応援できる『拍手』としてあっという間に普及しました。
連打機能やコメント機能も付き、同じシステムの様々なプログラムも出てきました。
自サイトに設置している管理人も多く、また無記名コメントなしでも利用出来るということで閲覧者にとっても便利なツールだと思います。
ただ、連打機能も場合によっては良し悪しだったりもします。これも管理人次第なのですが…
1パチだけでも嬉しい
連打歓迎
連打よりもコメントのほうが嬉しい
連打されると不気味
色んな考えの管理人がいます。
閲覧者側からすれば萌えたから連打する、コメント思い浮かばないからパチだけ、熱くコメントしちゃう!、こちらも様々でしょう。どんな拍手の利用の仕方をしても閲覧者の自由ですが、折角拍手するのであれば、ちらっとRESやブログなどをみて『連打不気味がってないかな?』くらい確認しておくといいかもしれません。
誤字脱字・リンク切れ・サイト内不具合の連絡
これをするときは、サイト内をよく見たほうがいいです。
不具合報告OK、不具合報告あったら是非連絡を!、不具合報告は嬉しくない。様々な管理人がいます。
まず、連絡をしても大丈夫な管理人なのかを確認しましょう。極端な例だと、不具合連絡をしてアクセス禁止された閲覧者もいるほどです。
よほど好きなサイトでなければ連絡せずにスルーしても全く問題ないでしょう。不具合連絡だって閲覧者の善意でするわけです。態々何らかのツールと時間を使って、それで管理人に不快な気分になられては閲覧者だって空しいですよね。
連絡をするツールも 拍手でOKという人もいれば、専用のツールを用意している人もいます。BBSやメールでお願いしますという人もいます。
特に記載がない場合はメール(メールフォーム)が無難ではないでしょうか。拍手での不具合連絡OKと書かれていれば拍手でも問題ありませんし、BBSでというならBBSでいいのですが、中には拍手での連絡は不愉快という管理人、BBSは皆見るので恥ずかしいという管理人もいます。
ミスを指摘されるのって恥ずかしいですよね。管理人としては『連絡ありがとう。すみません』と恥じ入るばかりなのですが、マイナス要素の指摘であるだけに管理人側では普段はそうでもないことでも『カチン』ときてしまう場合もあるわけです。
不具合は管理人のミスであり、それを善意の閲覧者が連絡する。閲覧者の好意からの行動なのに閲覧者に負担をかけるお願いで恐縮なのですが、そういう管理人もいるのだということを知っておいていただけたらと思います。
表示不具合について
上の不具合は管理人側のミスによる不具合ですが、この表示不具合は管理人側の責任ではありません。
様々なウェブサイト作成環境があります。様々なPC環境があります。ブラウザがあります。そして、一番シェアのあるIEは実はバグの多いブラウザでもあります。
管理人はサイトを作成しアップロードしたあと、表示に不具合がないか必ず確認をします。その上で表示に不具合がないからそのままアップしているのです。稀にアップしてその日は確認せず翌日気付いて修正する…なんてパターンもあったりはしますが…。
基本的にサーバーにアップしたあと直ぐに表示は確認しているのです。
ではどうして閲覧者側に表示不具合が起きるのか。それはPC環境の違いによるものなのです。
色々なブラウザがあることを考えても管理人側である程度の確認をしておけばよいのでしょうが、個人サイト管理人ではなかなかそこまでは出来ないケースも多いです。テンプレート配布サイトやウェブデザイナー、HTML支援サイトなどではいくつかのブラウザで確認はしていると思いますが。管理人側では出来ればクロスサイトキャプチャなどを利用して他の環境での表示状態を確認しておくとよいかもしれません。
管理人の環境下では表示の不具合は起きていないからこそ、そのままの状態でサイトは公開されているわけです。そこに『表示がおかしい』といわれても管理人にはどうしようもありません。せめて『OSはXPでブラウザはIE6』などの閲覧環境を示してもらえれば詳しい管理人であれば対応出来るでしょう。詳しくない管理人だったら言われても何も出来ないと思いますが…。
以前某巨大掲示板でこのような例がありました。
『改装を好む管理人で改装のたびに表示がおかしくなる。それを指摘し修正するように要望をした。何度かは対応していたが、今回は対応しない。閲覧者に不便をかける度重なる改装は慎むべきであり、不具合には即座に対応すべきだ』と書き込んだ閲覧者がいました。その人はそのサイトの管理人からアクセス禁止にされたそうです。
この閲覧者に対しての反応は『閲覧者が強制することは出来いない。閲覧者に便宜を図って当たり前という姿勢が管理人にとってはアクセス禁止に値したのだ』といったものが多かったようです。
表示の不具合はその他のサイト内不具合とは異なるということ、利用者の環境によるものだということを認識していただければと思います。尚、閲覧者の環境が悪いといっているわけではありません。
ですから、閲覧者側から連絡をするとすれば『WinXP・IE6を利用していますが、このような状態に表示が崩れています。念のためご連絡しておきます』といった程度で留めておくほうが良いと思います。改善要求をされてもどうしようもないことも多いですから…。
管理人側では可能であれば自分の環境以外ではどのように表示されているのかを確認してはどうでしょうか。OS・ブラウザ・画面解像度が違うだけで、サイトが全く異なるサイトと化している場合もありますから。念のために『管理人は WinXP-Pro-SP2、画面解像度1280x1024で作成し、IE7・Opera9・FireFox3、Sleipnirで表示確認をしています』(私のことですが)といった記述をサイト内のどこかにしておくといいかもしれません。表示不具合の連絡が来たときに『この環境以外では確認できないのですみません』と逃げることも出来ますし…。
返信
ここではメールの返信についてのみ、触れたいと思います。それも内容等ではなく返信までの期間についてです。
携帯電話が普及した所為か、お若い方の中にはメールを送信したら直ぐに返事が返ってくると思っている方もいらっしゃるようです。5分以内が当たり前とか、返信が来るまでの時間で相手がどれだけ自分を重要視しているかを計るとか…。
そんな環境にある方にいいます。それは暇な学生・暇なフリーター・一部の暇な主婦間でしか通用しないルールです。
通常学生であれば授業中はマナーモードが一般的ではないでしょうか。
社会人であれば就業時間内に携帯に出ることはほぼ出来ません。業種によっては業務フロア内に携帯は持ち込めずロッカーに入れておかねばならないところもあります。
メールを送信した時間にもよりますが、最低限当日の午後7時以降までは待ちましょう。
また、大抵のPCサイトの管理人であれば連絡先はPCメールです。PCメールは毎日チェックしない(出来ない)こともあります。
メールを送っても返事が当日中に来ないと怒ったりしないで、1週間は待ちましょう。
1週間経っても返事が来ない場合、まずは自分が送ったメールを見直しましょう(メールフォームから送る場合は念のために文章をテキスト文書などで保存しておくことをお勧めします)。自分のメールアドレスを間違っていないか、内容に失礼なところはないか。なんら不備もなくどうしても返事が欲しいのであれば、もう2、3日待ってから再度『○日にメールを差し上げたのですが、もしかして届いてないのかと思いまして…』と再送信してみてもいいかもしれません。
なお、ギャル文字使用・いきなりのタメ口(距離無し)・自分語り・リクエスト要求や管理人が不快と思うメールは無視される可能性もあります。
管理人側では、可能であればメールチェックは1日1回はしたほうが良いでしょう。環境によっては難しいかもしれませんから、サイト内に『メールは直ぐには確認できず、チェックするのは週に1回程度です』などと事前に書いておくのもよいかもしれません。
返信に時間がかかりそうな内容の場合は、可能であれば『メールありがとうございます。お返事には少々お時間をいただきたいと思います』程度の簡単な返事を先に出しておくといいかもしれません。
管理人として『迷惑メール』と判断したものに関してはスルーでも全く問題はないと思います。
サーチ登録
交流とは若干違いますが、交流の入り口となる・サイト訪問のきっかけとなるサーチ登録についていくつか述べていきます。
まず、登録する際はそのサーチの規約に従いましょう。サーチを利用させてもらうのですからこれは最低限守らなくてはならないことです。有料のサーチであれば登録者はお客様ですから、サーチ管理人に何かを要求することも可能ですが、大抵のサーチは個人やサークルが何の見返りも報酬もなく運営しています。それぞれの個人サイトと同じです。ですが、その負担は個人サイトよりも大きいものです。
サーチは色々な人が利用します。目的のジャンル・CPを探しサイトを周るために訪れるところです。サイトの説明文は客観的にサイト内容が判りやすいように書いておきましょう。取り扱いが特殊な場合はそれも書いておくほうが親切だと思います。
カテゴリーも取り扱っていないものまで『好きだから』という理由で登録したりはしないように。サーチは自サイトに閲覧者を招くためのものですから、閲覧者がサイトを判断しやすいように書くのは最低限の配慮だと考えています。
Chapter7:構成・デザイン
サイトの構成とデザイン。これはマナーそのものではありませんが、管理人と閲覧者との関係において重要な部分でもあると考えますので、いくつか述べていきたいと思います。
INDEXページ(クッションページ)
同人系2次創作サイトによくあるのが、サイト名+ENTER+α だけのINDEXページ。ワンクッション置くためのクッションページともいわれます。この存在については賛否両論があります。
賛成派:2次創作・特殊傾向(BL・GL・夢創作など)が苦手な人・嫌悪感を抱く人に対しての配慮
反対派:内容のないページでクリック数を増やして利用者への負担となる
というのがそれぞれの根拠であるように思います。
どちらも納得のいく理由です。
サイト名とENTERだけのページであれば、賛成派の理由を満たしてもいないので全くの不要であると考えています。
INDEXページを作るのであれば、最低限取り扱い傾向と『○○について取り扱っていますので苦手な方はご注意ください』という注意書きは欲しいところです。
また、ダミーエンターを置いているサイトもあります。『ENTER』の文字をクリックすると本来の中身とは違うページに飛ばされる。のみならず閲覧者に対して『ちゃんと注意事項読め』『日本語わかってますか?』などの暴言を吐いたページに飛ばされる・・・なんてケースもあります。
ダミーエンターを置く管理人にも言い分はあります。「ちゃんと注意事項を読んで欲しい」というものです。
だとしたら別にダミーエンターを置かずに、注意事項の最後に『○○という文字(画像)からお入りください』と書けばいいのです。
『ENTER』としているところが本当の入り口ではないから不快に感じる人が出るのです。
ダミーエンターを置く管理人ほど細かい注意事項を書いているケースが多いです。そして、注意事項というのは読んで欲しい人ほど読みません。ですから、ダミーエンターは殆ど意味はありません。
寧ろ、ダミーエンターを嫌悪する人もいますから、管理人にとっても閲覧者にとってもあまりよいものとはいえないでしょう。
コンテンツの表記
ウェブサイトは管理人が自由に構成することが出来ます。どんなコンテンツをどんな名前で表記しようが自由です。
ですが…一見して何がなんだか判らないコンテンツ名・表記はどうなのでしょう。
ただ単に 01/02/03/04 A/B/C/Dなどの番号、或いはコンテンツ名とは一切かかわりのない単語での表記。近頃見かけるのがメインコンテンツが『zzz』、リンクが『kiss』など。
管理人としては意味のあることなのかもしれません。しかしながら閲覧者にとっては何がなにやらさっぱり判りません。
他にもイメージマップを使っているケース、★などの記号を羅列しているケース、ポエムの中の単語にリンクを貼っているケースなど…。
せめてリンクにカーソルを当てステータスバーに出てくるファイル名がそれと判るものであれば助かるのですが、そういった表記をしているサイトだとファイル名を見ても判断できないものもあります。
トップページにそれぞれの記号とコンテンツ内容を対照させて紹介してあればまだしも、判りやすさ・閲覧者の使い勝手をあまりにも考えていないサイトがあります。
altタグでカーソルを当てれば説明がポップアップするようにしている場合もあります。何の配慮もないサイトに比べればマシですが、ブラウザによっては対応していません。
どんなコンテンツ名にしようが、どんな表記をしようが、それは管理人の自由です。
ですが、全世界に向けて発信しているウェブサイトです。色々な人が閲覧します。だとすれば、せめて何らかの説明をつけて閲覧者が使いやすいような配慮をしたほうがよいのではないでしょうか。
ページの重さ
稀に表示にとても時間のかかるページがあります。このブロードバンド時代・PCハイスペック時代にあってもページ全部を表示するのに数分かかるような…。
仮にそれがコンテンツの中のイラストを展示してあるページ、動画や音楽を展示しているページであれば閲覧者も多少は我慢できるでしょう。
ですが、いきなりトップから重いサイトもあります。トップが重ければ、作品を見る前に去ってしまう閲覧者もいるでしょう。それでは折角見に来た閲覧者を逃してしまうことになります。
トップページのイラスト、フラッシュ、MIDIなども重くなる原因の1つであるとともに閲覧者の好みが分かれるところでもあります。
閲覧者の使いやすさという点から考えて、
- トップページ(クッションページ)は出来るだけシンプルに軽く
- フラッシュはスキップボタンをつけるなどして閲覧者側に見る・見ないを選ばせる
- MIDIはクッションページではなくそれ以降につける(その際、次ページからは音楽が流れますなどの注意書きがあると尚良し)
- MIDIは強制的に再生するのではなく再生するもしないも閲覧者に任せる
などの配慮がなされているとよいのではないでしょうか。
どこで何を使おうが管理人の自由ですが、そこに閲覧者側が使う使わないを選択できる余地があればサイトの見易さ・使い勝手は格段に向上するのではないかと思います。
ページの見易さ
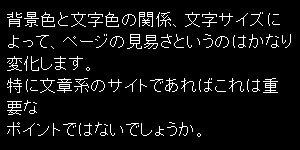
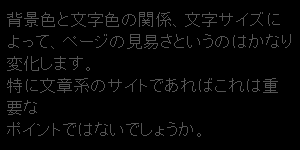
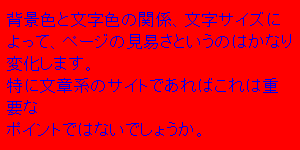
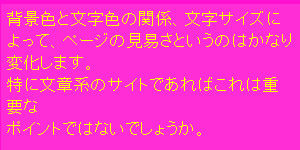
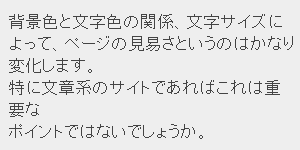
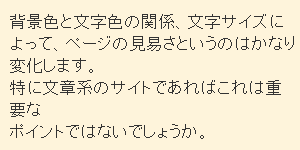
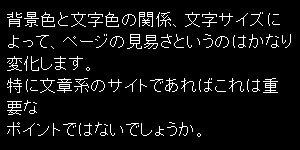
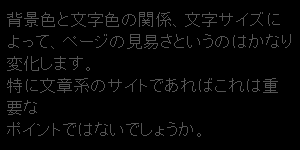
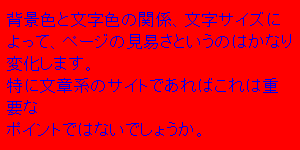
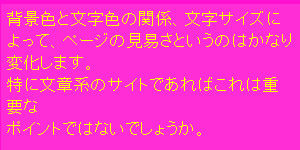
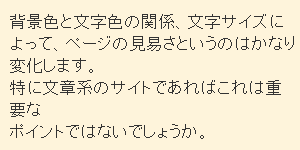
背景色と文字色の関係、文字サイズによって、ページの見易さというのはかなり変化します。特に文章系のサイトであればこれは重要なポイントではないでしょうか。背景色と文字色の為に目がチカチカして、文字サイズが小さすぎるために読みにくい。そういった理由で肝心の作品を読んでもらえないのであれば本末転倒となってしまいます。
いくつか見難い・見易い例のサンプルを作ってみました。(ブラウザによる表示の違いをなくすため画像になっています)
背景色と文字色のサンプル








ここではどれがよいとはいいません。一般には淡い背景色に黒よりも若干薄めの文字色が見易く目に優しいといわれています。真っ白(#FFFFFF)に黒(#000000)だとモニターによっては目がチカチカするのだそうです。背景色白・文字色黒にしたい場合は、背景色#FAFAFA、文字色#333333くらいにしておくといいかもしれません。
また、白背景から黒背景にページが移動すると移動したときにこれも目がチカチカしますので、移動前のページに一言『次は黒背景になってます』と注意書きがあるといいかもしれません。
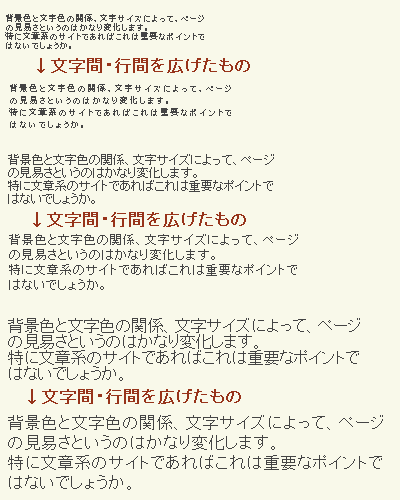
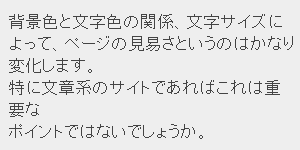
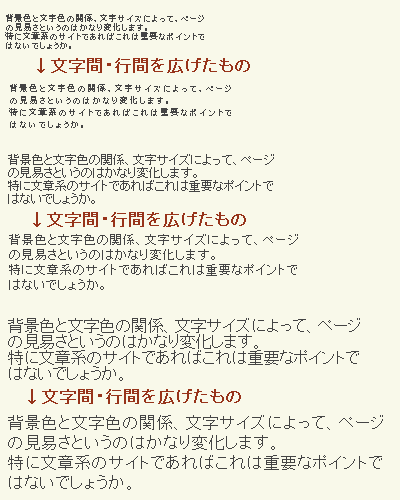
文字サイズのサンプル

どのサイズが一番読みやすいでしょう?少なくとも1番上ではありませんね。2番目と3番目のサイズだとそれぞれの好みかもしれません。
文字間・行間もある程度とってあるほうが読みやすいでしょう。因みにこのサイトは文字間0.05em 行間180%で作成しています。長文のサイトではある程度の行間(160%~200%)があるほうが読みやすいともいわれています。
この背景色・文字色・文字サイズはかなりデザインを左右するものでもありますし、個々人の好みというものもあります。管理人にとっては見易い文字サイズでも人によっては小さいと感じたり大きいと感じたりするかもしれません。
そんな閲覧者一人一人の好みに合わせることは不可能です。管理人には自由にデザインする権利があります。でもこの項では閲覧者にとっての使いやすさという点を見ていますから、ばっさりそれで切り捨てることもできません。
管理人側はデザインする際にHTMLに背景色・文字色・文字サイズを指定するのではなくスタイルシートを使ってはどうでしょう。スタイルシートであれば閲覧者側で反映させない設定にすることが出来ます。また、文字サイズに関してはpxやptの絶対値指定ではなく、small・medium、em、%といった相対値指定にすればどうでしょうか。相対値であれば閲覧者が設定しているブラウザの文字サイズに対しての大きさになりますからこれも閲覧者側で変更することが可能になります。
閲覧者側は見難いと思ったらスタイルシートを切る、切ることが出来ない場合は文字サイズに限ってであればブラウザの拡大機能を使うといった対応も出来ます。
【参考】スタイルシートの切り方
IE→ブラウザから切ることは出来ません。いくつかの設定またはアプリケーションをインストールする必要があります。
FireFox

Opera

Sleipnir

他のブラウザは利用していないため不明です。申し訳ありませんがご自身でお調べください。
因みに当サイトをスタイルシートを切った状態で表示するとこのようになります(画像が大きいのでこちらで)
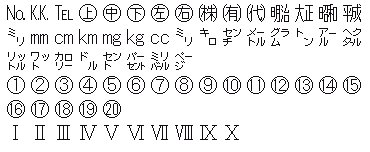
機種依存文字
機種依存文字はそれぞれのOSによって対応していない文字です。Winパソコンでは表示されるがMacでは表示されない(文字化けする)、その逆などがあります。
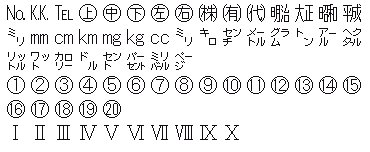
多くの方はあまり意識せずに使っているのではないかと思います。(特に丸付き文字やローマ数字など)
ですが閲覧者の環境によっては文字化けしてしまうことがありますので、出来るだけ利用しないほうが良いでしょう。

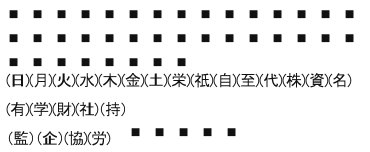
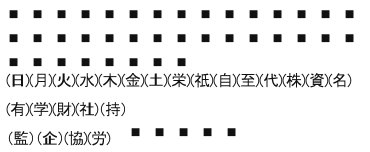
これはWinの機種依存文字となります。これをMacで表示させると

このようになってしまいます。
■で表示されるならまだいいのですが、全く違う文字になってしまうと意味が通じなくなってしまう・意味が変わってしまいますよね。出来るだけ機種依存文字は避けたほうが良いでしょう。どうしても使いたい場合は上のように画像にするなど工夫しましょう。